お付き合いのあるWordPressコミュニティのみなさんが、ここ最近「( ゚∀゚)彡 Vagrant Vagrant」と盛り上がっていらっしゃるので、遅ればせながらそのウェーブに乗ってみました。実はもうちょっと早く乗りたかったものの、重い腰が上がらなかったのは
私がWindowsユーザー
であるからです。最近のウェブ(特に開発者)まわりのトピックって「黒い画面」と親和性の高いMacを使うことが前提になってて、同じようなことをWindowsでやろうとするといろいろと苦行を伴うケースが少なくないんですね。Git環境の構築もその一例だし、Vagrantにしても「WindowsにVagrant入れてみた」的な記事があまり上がってないのですよ(当店調べ)。
導入をためらってる中、WordPressのサイトを短期間でがつがつ立ち上げる案件が出てきて、「こうなったら苦行もネタにしてしまえ」と作業にとりかかったわけでありました。
なお本記事は、MacBook Air(Mid 2013)上のBoot Campで動かしているWindows 7 Professional(64bit版)にて構築した流れを紹介してます。「なんでMac OS上でやらないのか」という声もあちこちから聞こえてきそうですが、そこはいろいろと大人の事情があるわけですよw
WordPressに特化した『Varying Vagrant Vagrants(VVV)』を採用
当初導入しようと思ったのは、@miya0001さんのブログにあった「WordPressのプラグインやテーマ、ウェブサイトの開発に超便利なVagrantつくりました。」の設定ファイル(=『VCCW』)でした。ところが

がーん……ということになり調べてみたところ、@miya0001さんのものとは機能的に違いがあるものの「さくっとWordPressの環境をつくる」目的では一致している『Varying Vagrant Vagrants』(以下『VVV』)があることがわかり、これを使うことにしました。
[2015.3.22追記]
その後、『VCCW』もアップデートを重ねてWindows環境での構築ができるようになりました。現在、Virtual Box 4.3.12+Vagrant 1.6.3 の環境で『VCCW』を稼働させています。
『VVV』はアメリカの10up社が開発・公開している、WordPress環境構築に特化した設定ファイル。Vagrantの上でこれを追加すると、Ubuntu 12.04 LTSベースのウェブサーバに加え、
- WordPressの安定版をベースにしたサイト
- WordPressの開発版をベースにしたサイト
までが一気にセットアップされます。コマンドラインでWordPressの環境構築ができるとして最近注目されている『WP-CLI』も同梱。Windowsでの『WP-CLI』利用はCygwinのインストールが必須ということもあり、『WP-CLI』の便利さ加減を指くわえて見てたWindowsユーザーにとっては、『WP-CLI』の同梱もまた朗報といえるでしょう。
ちなみに10up社は、WordPressの開発貢献者も多数在籍している会社なので、クオリティについても安心できるかとおもいます。
VirtualBoxは4.2.18で 4.3ではネットワーク回りに不具合が
まずは、Vagrantが動くようにVirtualBoxのインストールから始めないといけません。
本記事執筆時点でのVirtualBoxは4.3が最新版なので、何も考えずに「これでいいっかー」とインストールしちゃったのですが、いきなりハマりました ( ´・ω・`) VirtualBoxインストール→Vagrantインストール→『VVV』導入……のところで
There was an error while executing `VBoxManage`, a CLI used by Vagrant for controlling VirtualBox. The command and stderr is shown below. Command: ["hostonlyif", "create"] Stderr: 0%... Progress state: E_INVALIDARG VBoxManage.exe: error: Failed to create the host-only adapter
(以下略)というエラーが出てしまったのですよ。まさに、下記のスレッドで書かれている症状そのまま。
Error Creating VM With Vagrant 1.3.5 and VirtualBox 4.3.0 · Issue #2392 · mitchellh/vagrant
そこで、スレッドでの教えに従ってVirtualBox 4.2.18をインストール(ダウンロードはここから)。以降の作業を進めていきました。
hostsファイルのアクセス許可設定を忘れずに
VirtualBox・Vagrantともにインストーラを使ってのインストールなので、ウィザードに沿って進めていけば、そう戸惑うことはないかと思います(インストール後に再起動は求められますが)。
ひととおりの設定が終わったら、いよいよ『VVV』の導入です。私の場合、Cドライブの直下に「vagrant-local」というディレクトリを作り、その中で作業を進めていくことにしました。
コマンドプロンプトを立ち上げ、Vagrantのプラグイン『Hostsupdater』をインストールします。
cd c:\vagrant-local vagrant plugin install vagrant-hostsupdater
次に、『VVV』の配布ページ(GitHub)にあるファイル一式をローカルに転送します。お使いのマシンでGitが使えるようになっているなら、vagrant-local ディレクトリ内で
git clone git://github.com/10up/varying-vagrant-vagrants.git
とやってもよいですが、配布ページ右下のボタン[Download ZIP]をクリックしてダウンロードののち、vagrant-local ディレクトリに展開してもOKです。
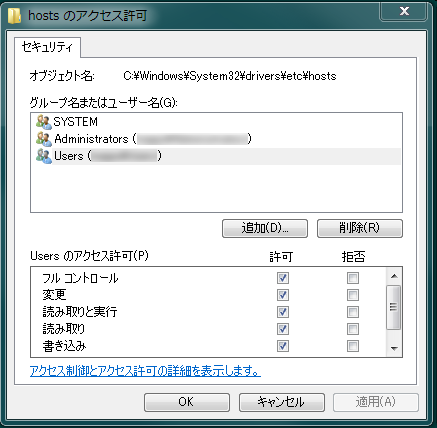
『VVV』のスクリプトは実行途中で『Hostsupdater』に処理を渡し C:\Windows\System32\drivers\etc 内の hosts ファイルに対して書き込み・変更を行います。そのため、あらかじめ hosts ファイルのプロパティの[セキュリティ]タブにて[編集]をクリックし、「Users」のアクセス許可を「フルコントロール」にしておく必要があります。
(「変更」「書き込み」のチェックだけでもよいかも……)

さて、いよいよ『VVV』のセットアップ。おもむろにコマンドプロンプトに戻り、Vagrantのコマンドをたたきます。
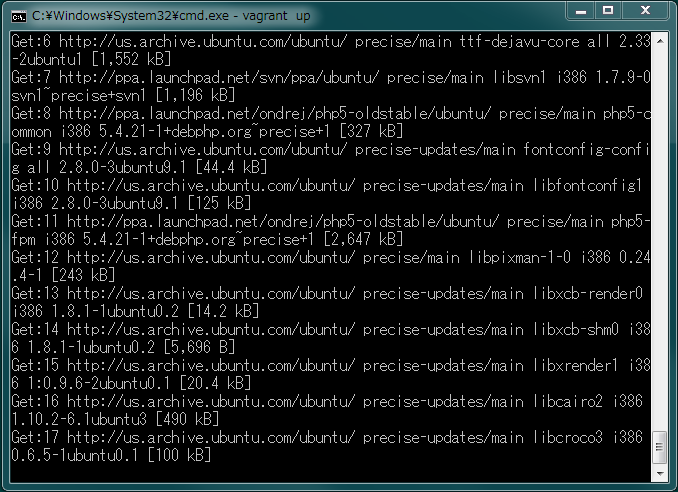
vagrant up

Ubuntuがダウンロードされ……

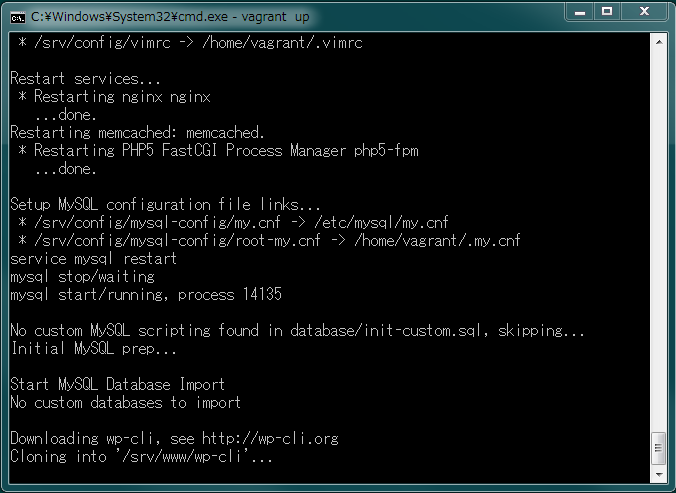
ウェブサーバ(nginx)やPHP、MySQLのセッティングが進み……

WordPressのファイルがダウンロードされて……
環境が整いました。おもむろに http://local.wordpress.dev/ にアクセスすると見慣れた『Twenty Thirteen』の画面が! おお!

もし、サイトが見られない場合、私の体験では二つの理由がありました。
- vagrant up したにもかかわらず、環境がうまく構築できなかった
「vagrant provision」を試してみてください - 『Hostsupdater』が hosts ファイルを書き換えできなかった
今一度、hosts のアクセス許可を見直してみましょう
ちなみに http://local.wordpress.dev/ のファイル一式は C:\vagrant-local\www\wordpress-default 内に展開されています。カスタマイズを加えたいときは、この中のファイルをいじっていくことになります。XAMPP/MAMPでローカル環境を作っていたときと変わらない操作感ですね。
では次に、オリジナルドメインのサイトを一つ加えてみます。せっかくなので『WP-CLI』で、コマンドラインからサクっと設定しましょうか。

コメントを残す