といっても、正確には
- 動画のサムネイルを表示する
- 動画へのリンクをサムネイルに埋め込む
という方法についての記事なので、あらかじめご了承くださいませ。
さて最近、ちょっとしたペラ1枚くらいのページ(イベント告知など)は、Markdown記法でサクサク書いてGistで公開、なんてことをよくやるようになりました。先日も、NHKの朝ドラ『あまちゃん』最終回のパブリックビューイングなるイベントをやったのですが、その告知ページもGistで公開したんですね。

『あまちゃん』最終回をみんなで視よう \(‘j’)/ じぇ! の会
Gistだとスタイルシートもシンプルで〈濃い〉装飾にはならないものの、画像や外部へのリンクを埋めることもできるし(Markdown記法の仕様上 target=”_blank” が設定できないのはちょっと痛いですが)機能としては十分だと思っています。
で、使っていると欲も出てくるものでして、YouTubeの動画なんかも埋め込みたくなるわけです。
ところが、YouTubeが提供している「埋め込みコード」をそのままコピペしてもGistは何の反応も示してくれません。iframe タグを思いっきり無視しちゃうんですよ。
そこでググってみたところ「動画のサムネイル画像をYouTubeから取得してリンク付きで埋め込む」という方法が紹介されていました。
Markdown Cheatsheet · adam-p/markdown-here Wiki
Wikiにて紹介されているコード
[](http://www.youtube.com/watch?v=YOUTUBE_VIDEO_ID_HERE)
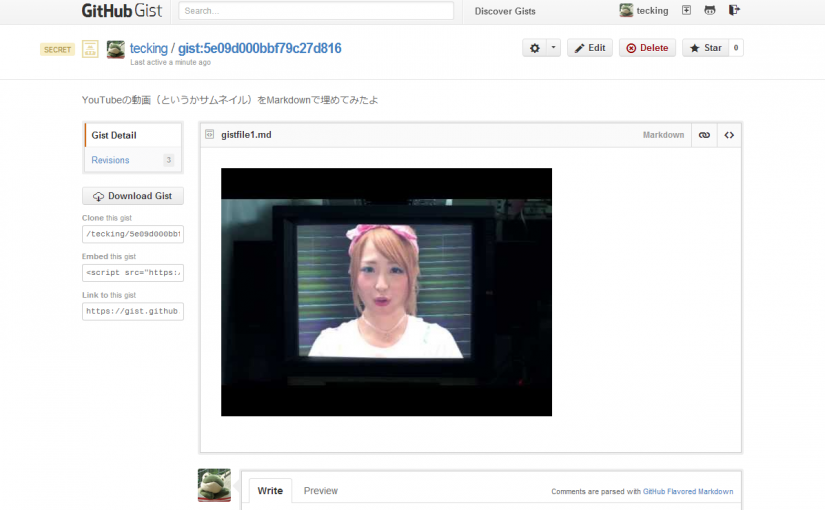
をGistに記述すると、本記事冒頭のスクリーンショットのように動画のサムネイル画像が埋め込まれました。
これで万事解決……ではあるんですが、Markdown記法って憶えるまでが大変じゃありませんか? ということできわめて個人的な理由でこんなツールを作ってみました。
YouTubeのサムネイルをMarkdownで埋め込むための文字列変換というページ
動画のURL(必須)とサムネイルのalt属性(任意)をフォームに入力して[変換]をクリックすると、そのままMarkdownで使えるコードによしなに変換いたします。いっこうにMarkdown記法が身につかない自分のためのツールではありますが、よろしければかわいがってやってください。

コメントを残す