WordPress 4.7がもうすぐ正式リリースということで、ベータ版をインストールして新デフォルトテーマ『Twenty Seventeen』を見てみました。
ここ最近のデフォルトテーマで「WordPressあるある」的ネタになりつつある「アルファベットでサイトタイトルを設定したら全部大文字で表示されちゃう」問題、今回もしっかりと生きてました 🙂
ということで今までだと、子テーマ作って回避するケースが大半だったかとおもいます(ググってみると[外観]-[テーマの編集]で styls.css に手を加えるという方法も見受けられますが)。それが、4.7になってカスタマイザーからさくっと変更できるようになってました。
- 関連記事
WordPress 4.7 Beta 1
https://wordpress.org/news/2016/10/wordpress-4-7-beta-1/
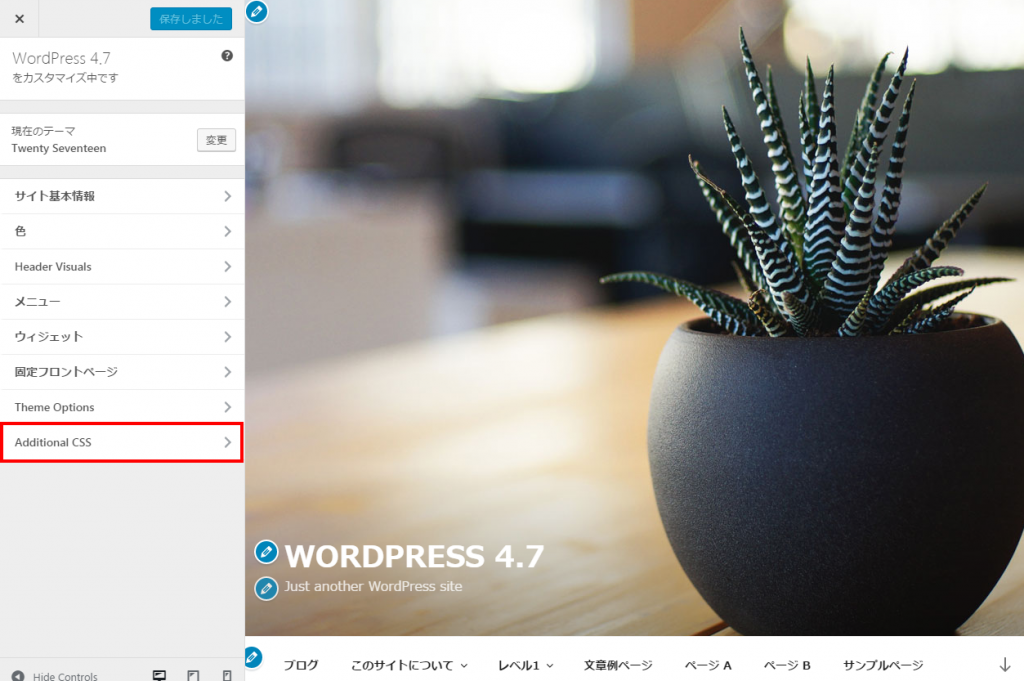
[外観]-[カスタマイズ]でカスタマイザーに移動すると「Additional CSS」という項目があります(今後、メニューは日本語化されるかも)。

[2016.12.7追記]
4.7 Beta 3で「追加CSS」という日本語表記になっていました。

初期設定では
/* You can add your own CSS here. Click the help icon above to learn more. */
とメッセージが書かれているので、まるっと消して下記のように書きます。
.site-title {
text-transform: none;
}
リアルタイムでサイトプレビュー(カスタマイザー画面右側)が書き換わりました。従来の方法と違い、カスタマイザーで書き換えられるので変更結果がすぐ確認できるのがいいですよね。
デフォルトテーマのカスタマイズでは、アップデートで痛い目に遭わないよう子テーマを作るのがセオリーでしたが「サイトタイトルの大文字・小文字を区別したい」程度の軽いカスタマイズなら、今後は「Additional CSS」を活用するのも一つの方法でしょうね。
ちなみに「Additional CSS」は /wp-includes/class-wp-customize-manager.php でビルトインセクション「custom_css」として追加されたので、導入も難なくできそうです。

コメントを残す