2013年6月のリリース以来とりたててメンテナンスもせず、FAQに書いてあった「近いうちに多言語対応するよ」も放置状態だった、拙作のWordPressプラグイン『Reloadr for WordPress』。いいタイミングだとおもい、正月休みに多言語化+日本語の言語ファイル作成の作業をやることにしました。
そこで浮上したのが、プラグインのバージョン管理という問題。プラグインの開発をWindowsマシンでやっていることもあり、当初は定番の『TortoiseSVN』を使っていたのですが、その後
- 開発用のPCが別のものになった(引き続きWindows)
- もろもろのバージョン管理をGitに移行した
というわけで『Reloadr for WordPress』もGitで管理したほうがよかろう、との結論になりました。
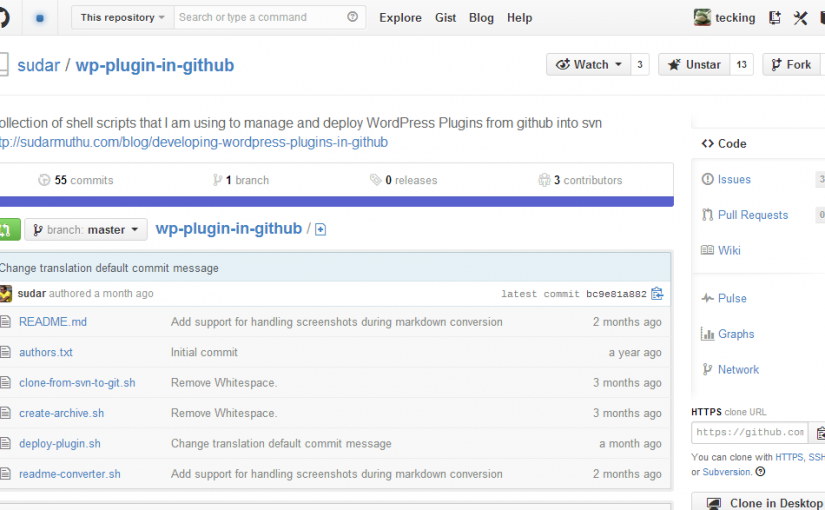
そこで見事な働きを見せてくれたのが『wp-plugin-in-github』というツール。開発環境(『Varying Vagrant Vagrants』で構築した仮想マシン)に導入したところスムーズに作業が進んだので、プラグイン開発者のかたにぜひ使っていただきたく、導入の手順などを簡単に解説します。
『wp-plugin-in-github』ができること
下記のようなことができるシェルスクリプトの集まりです。
- 公式プラグインリポジトリ(SVN)からGitHubにあるリポジトリへのクローン(複製)
- GitHubへのプッシュとSVNへのデプロイを同時に実行
- ReadMeファイルの相互変換(.txt と .md)
- プラグインのZIPアーカイブ作成
私が使ったのは 1 と 2 の機能なので、二つの機能について書いていきます。導入した開発環境については、以前の記事(「WindowsでVagrant+WordPressの環境作ったよ(導入編)」)を参照してください。
下ごしらえ(GitHubに新規リポジトリ作成+『wp-plugin-in-github』の導入)
私の場合、まずはGitHubに新規リポジトリ(https://github.com/tecking/reloadr-for-wp)をつくりました。作成の手順はググるといっぱい出てくるので省略しますね。
次に、『wp-plugin-in-github』の実行に必要な「git-svn」のインストール。下記のコマンドを実行すると依存パッケージも含めて計5MB強のファイル群がインストールされました。
sudo apt-get install git-svn
「git-svn」が入ったら、開発環境の /vagrant に project というディレクトリを作成。下記のコマンドを実行して『wp-plugin-in-github』を手元にもってきます。
cd /vagrant/project git clone https://github.com/sudar/wp-plugin-in-github.git
クローンできたら、wp-plugin-in-github/author.txt を開いてアカウント情報を適宜設定します……と書きながら書式が今ひとつわからなかったのですが、私の場合はこんな感じで。
plugin-master = tecking<{メールアドレス}>
{SVNのユーザー名} = {GitHubのユーザー名} <{メールアドレス}>
SVNから、開発環境とGitHubへクローン
下ごしらえができたところで、公式プラグインリポジトリにあるファイル群を開発環境とGitHubにクローンします。/vagrant/project ディレクトリにいる状態で、下記のコマンドを実行しました。
./wp-plugin-in-github/clone-from-svn-to-git.sh -p reloadr-for-wp -a ./wp-plugin-in-github/author.txt -u {SVNのユーザー名} -g https://github.com/tecking/reloadr-for-wp
途中でGitHubのユーザー名とパスワードを聞かれるので、適宜入力してください。
To https://github.com/tecking/reloadr-for-wp * [new branch] master -> master Branch master set up to track remote branch master from origin. [Info] Done
とメッセージが返ってきて、SVNからのクローンが完了しました。
GitHubへのプッシュとSVNへのデプロイ
プラグインのアップデートが終わったところで、GitHubへのプッシュとSVNへのデプロイをおこないます。ここが『wp-plugin-in-github』の神髄で、シェルスクリプト deploy-plugin.sh を走らせるだけで二つの作業が同時にできてしまいます。
プッシュする前に、まずは適宜コミットしておきましょう。私はヘタレ開発者なのでw GitまわりのコマンドはすべてGUI(『SourceTree』)まかせですが。
で、コミットしたところで、プラグインのファイル群があるディレクトリ(私の場合 /vagrant/project/reloadr-for-wp)にて下記のコマンドを実行しました。
../wp-plugin-in-github/deploy-plugin.sh -m reloadr-for-wordpress.php
-m オプションでプラグインファイル名を明示的に指定したのは、ディレクトリ名(reloadr-for-wp)とファイル名(reloadr-for-wordpress.php)にビミョーな違いがあるからで、一致してるのであれば -m オプションは不要かとおもいます。
コマンドを実行すると
.......................................... Preparing to deploy WordPress Plugin ..........................................
というメッセージとともに、プッシュ&デプロイの処理が始まります。途中でSVNとGitHubのアカウント情報を訊かれるので適宜入力してください。
ちょっと失敗した点
今回の多言語化にあたり、バージョンを0.2.1→1.0.0にしたところ、SVN上のバージョン(タグ)が1.0.0だけになってしまいました。履歴が消えちゃうのはまずいと思ったので『SourceTree』にて「0.2.1」のタグを打って、SVNに反映した次第です。
『wp-plugin-in-github』のライセンス
ドキュメントによると
The source code and the config files are released under “THE BEER-WARE” license.
ということなんだけど、海外の作者に送りたいときはどうしたらよいのかな。

コメントを残す