[2018.10.16 追記]
久しぶりに実案件でこの機能を使う機会があり、管理コンソールの日本語化がずいぶん進んでいたり、作業手順が異なっていたりの変化を目の当たりにしたので図版差し替えなど改訂を行いました。
[2014.9.28 追記]
記事初出時よりS3を使ったリダイレクトをテスト運用していましたが、本日をもってテスト運用終了しました。下記にある http://aws.tecking.org/ から https://www.tecking.org/wordpress/ へのリダイレクトはできなくなっているのでご留意ください。2018.10.16 記事の改訂に合わせてしばらく復活することにしました
「月額10円~でレンタルサーバー」というふれこみで、かつて Web 界隈がどよめいたAmazon Web Service(以下 AWS)の一つ『Amazon S3』(以下 S3)。そのサービスに2012年10月、リダイレクト機能が追加されたということで、S3 の学習も兼ねてリダイレクトの設定をしてみました。
ゴールと要件はこんな感じです。
- S3 へのアクセスをこの記事 https://www.tecking.org/archives/2943 にリダイレクトする
- S3 側には独自ドメインの URL( aws.tecking.org )でアクセスできるようにする
- tecking.org ドメインをムームードメインで運用しているので、サブドメイン( aws )の設定はムームー DNS で行なう(2012年10月にこんな障害も起きてますがキニシナイ)
DNS についてはユーザー側でゾーン設定できればよいので、AWS の DNS サービス『Route 53』を使うのも一つの手でしょう。それでは、進めていきましょう。
なお、以下に示した方法では S3 へのアクセスを https にした場合にリダイレクトすることができません( S3 の仕様による)。別途、AWS の CloudFront との組み合わせが必要になるので興味のある方は調べてみてください。
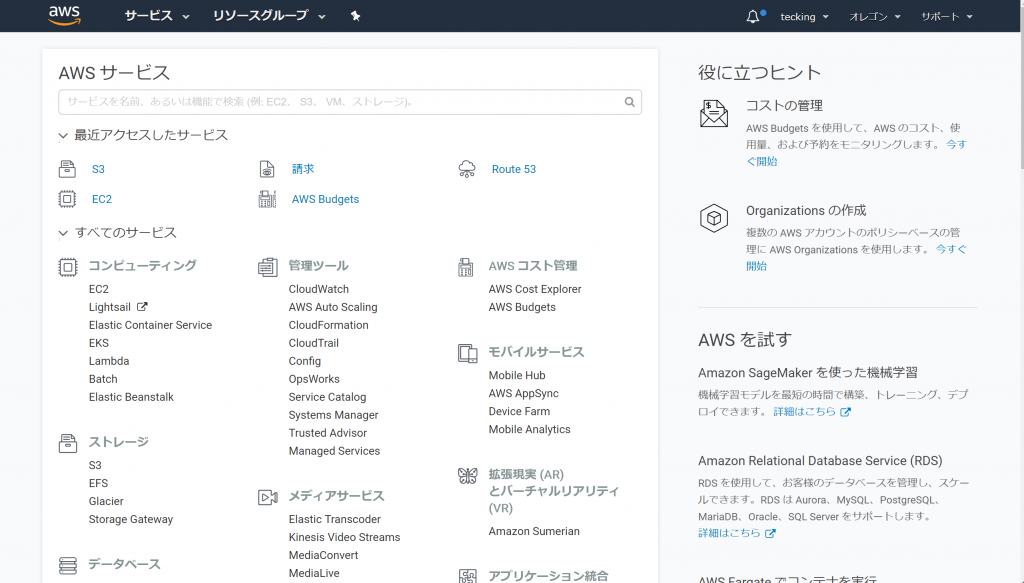
AWS のアカウントを取得したら(取得の手順は他の情報源を参照ください)コンソールにアクセスし「ストレージ」欄の[S3]をクリック。

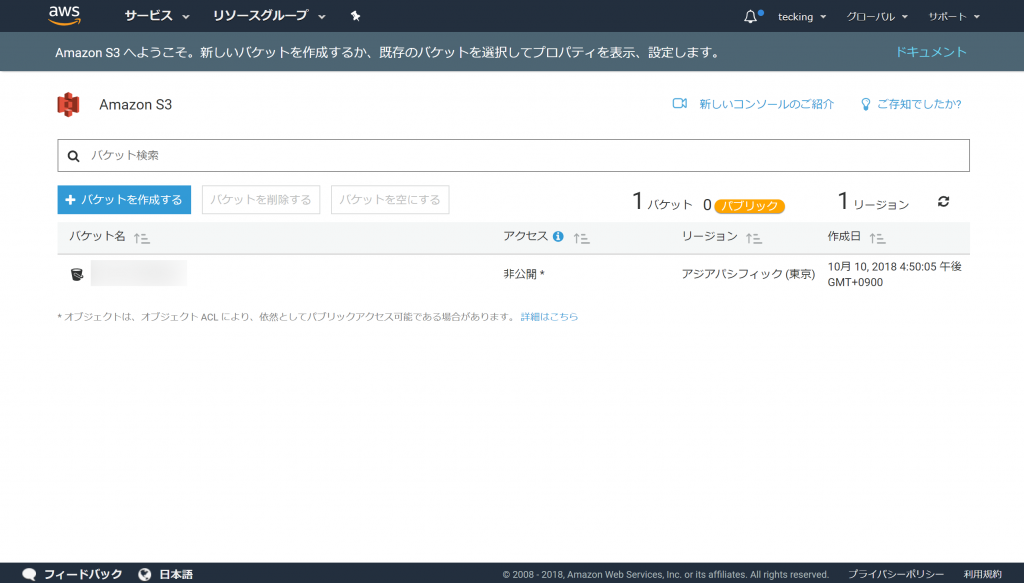
最初は中身が空っぽなので、[バケットを作成する]ボタンをクリックして、バケット(いわゆるホームページ領域)を作ります。
(スクリーンショットの例では、すでに1個、バケットを運用中です〔バケットの名称はボカしてありますが〕)

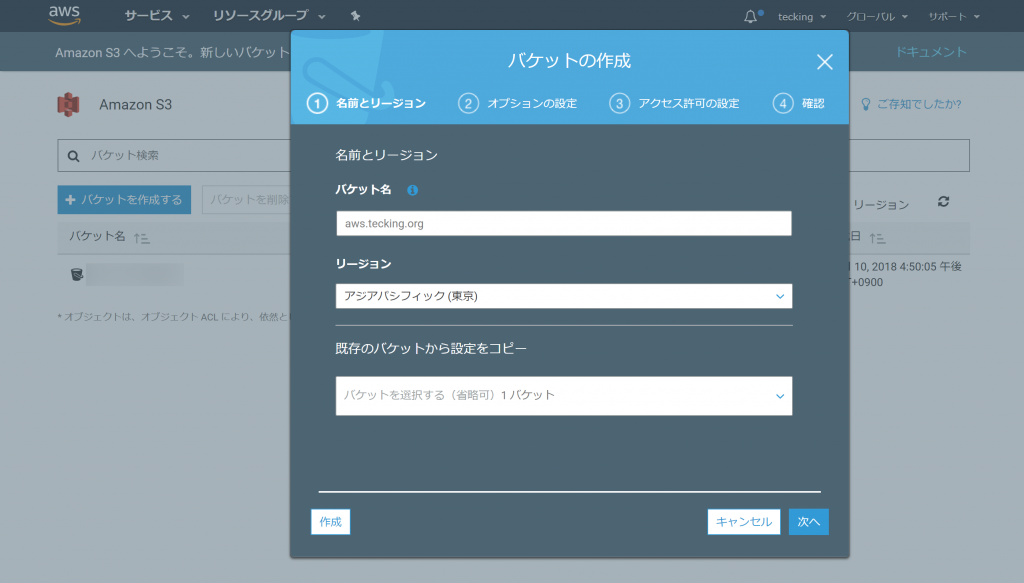
「バケット名」にリダイレクト元の FQDN (=完全修飾ドメイン名)である aws.tecking.org を入力。リージョンは任意ですが、ここでは「アジアパシフィック(東京)」を選択しました。リダイレクト用途で S3 を運用するときはバケット名と FQDN とを合わせる必要があるので注意です。
バケット名とリージョンの入力・設定が終わったら[次へ]をクリック。

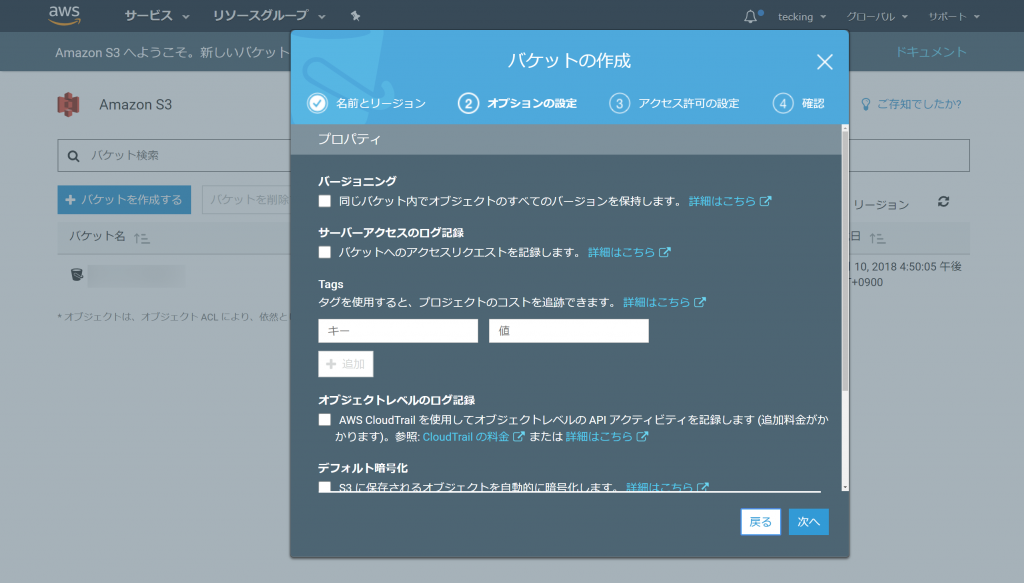
画面が「オプションの設定」に遷移しますが、ここでは特に何もしなくてよいでしょう。[次へ]をクリックして次の画面へ。

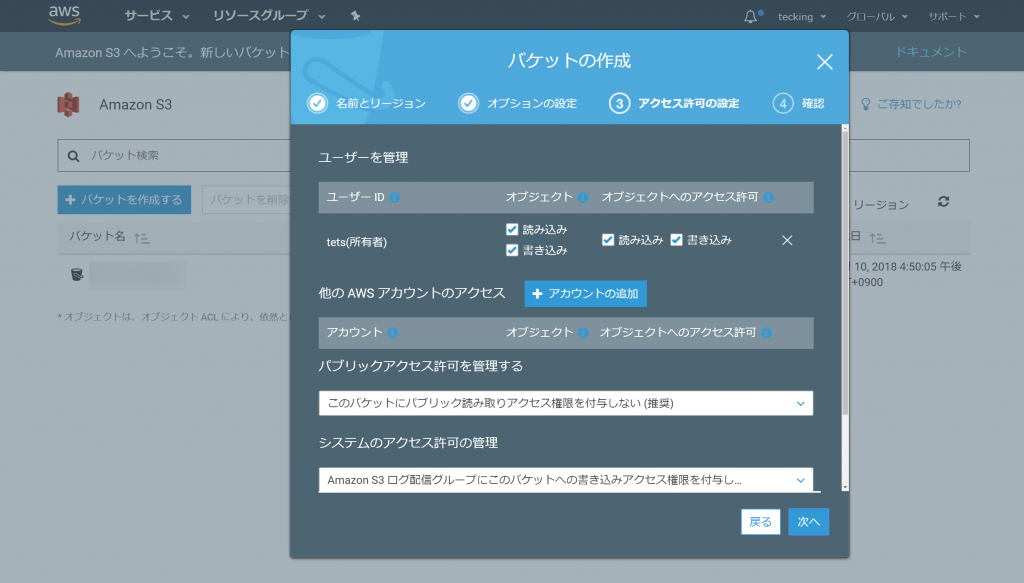
画面が「アクセス許可の設定」に遷移します。ここでもデフォルト(推奨設定)のまま何もせずに[次へ]をクリックしましょう。

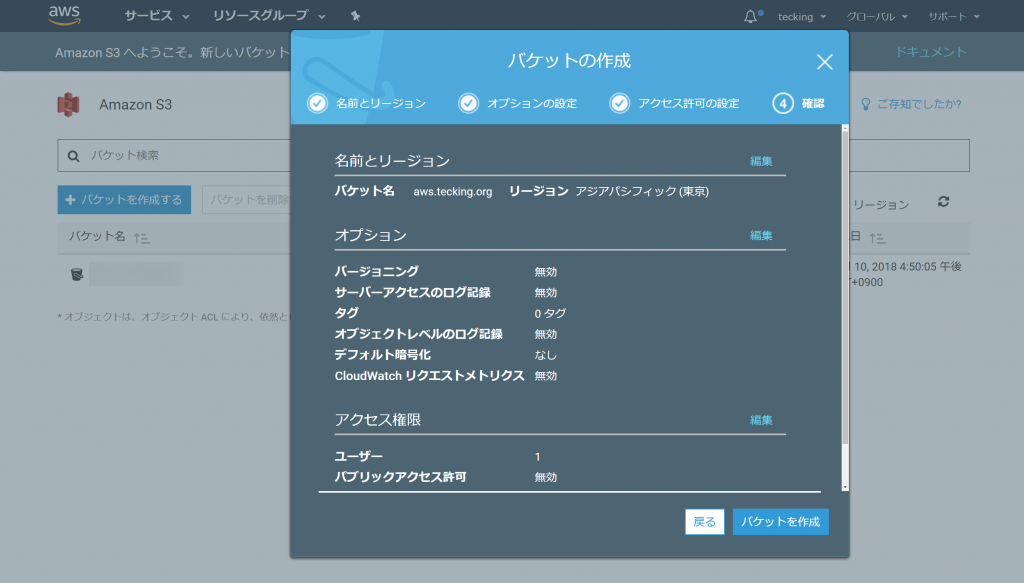
ここまでの入力・設定内容が表示されました。いま一度内容を確認して[バケットを作成]をクリックしましょう。何か設定を間違えたとしても、作成したバケットを削除して再作成すればよいだけなのでご安心を。

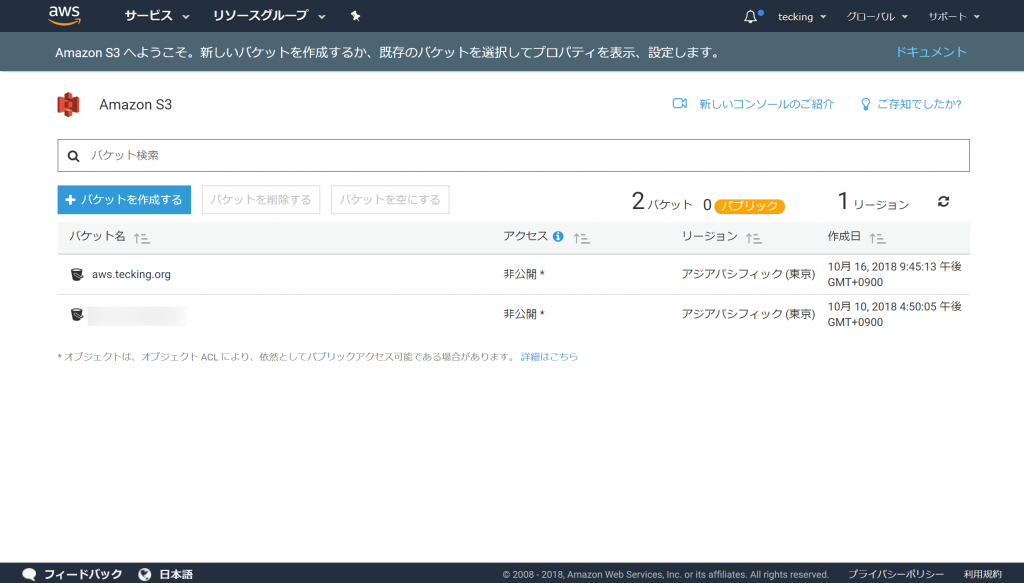
バケットの一覧画面に戻り「aws.tecking.org」というバケットができたのが分かります。

バケット一覧画面の「バケット名」欄にある aws.tecking.org をクリックして、今作ったバケットにリダイレクト先( https://www.tecking.org/archives/2943 )の設定を施します。
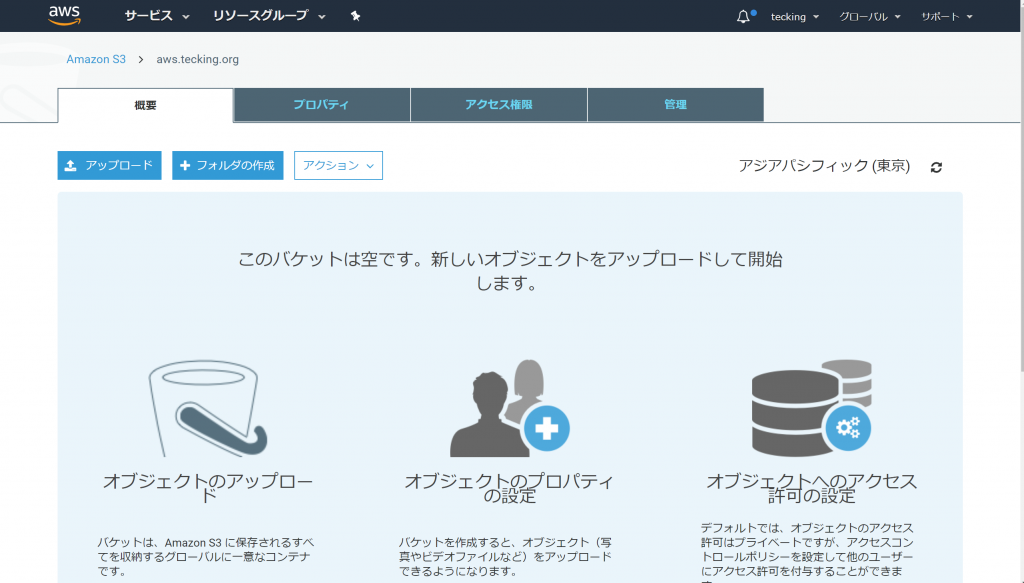
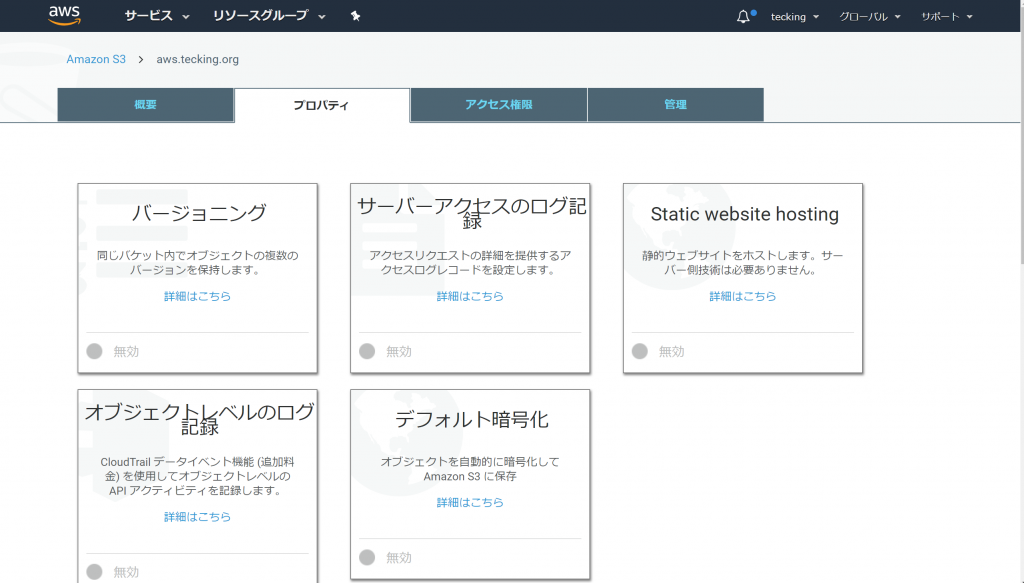
画面が下図のように遷移したら、[プロパティ]タブをクリックしましょう。

プロパティ画面に遷移します。リダイレクト設定は[Static website hosting]パネルをクリックすると出てきます。

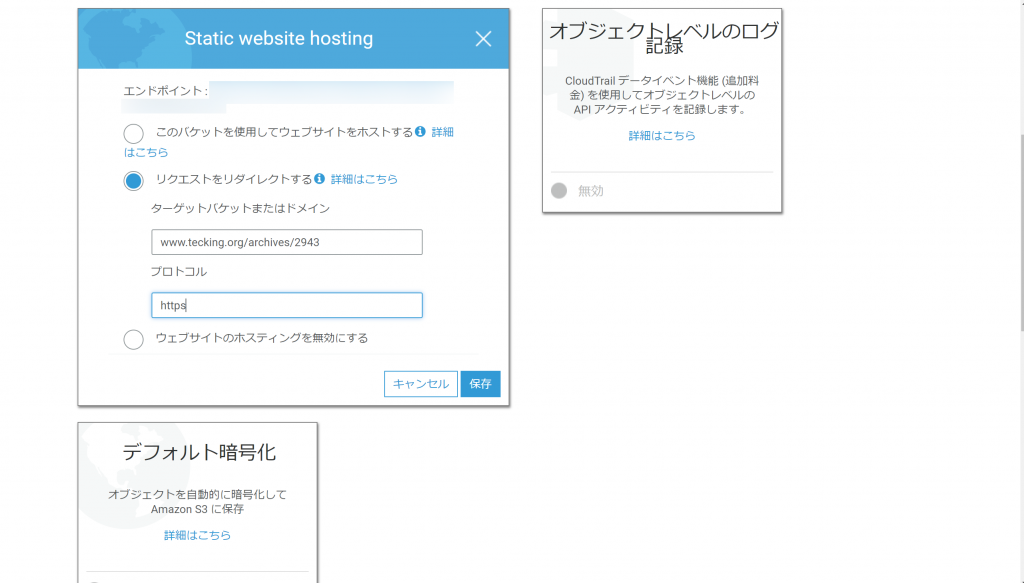
「リクエストをリダイレクトする」欄のラジオボタンをクリックし、下記を入力します。
- ターゲットバケットまたはドメイン … リダイレクト先( conoha.tecking.org/archives/2943 )
- プロトコル … https
図中でボカしてある「エンドポイント」欄の青い文字列は後ほど必要になるので、どこかにコピー&ペーストしておきましょう。
必要項目の入力と、エンドポイントのコピペができたら[保存]をクリック。

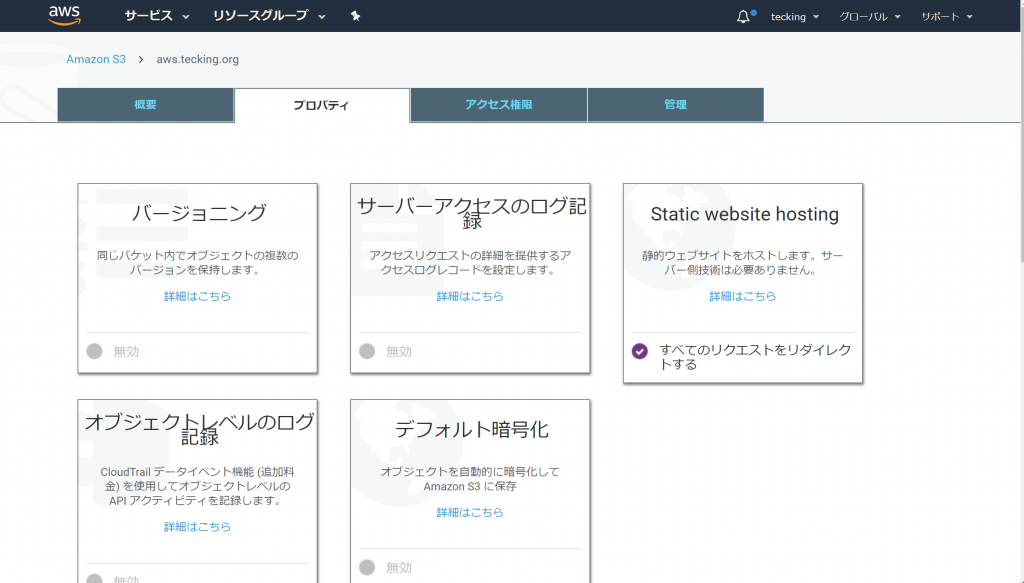
プロパティ画面に戻りました。[Static website hosting]パネルが「すべてのリクエストをリダイレクトする」の表示に変わったのが分かります。
AWS 側の設定はここまで。次はムームー DNS の設定です。

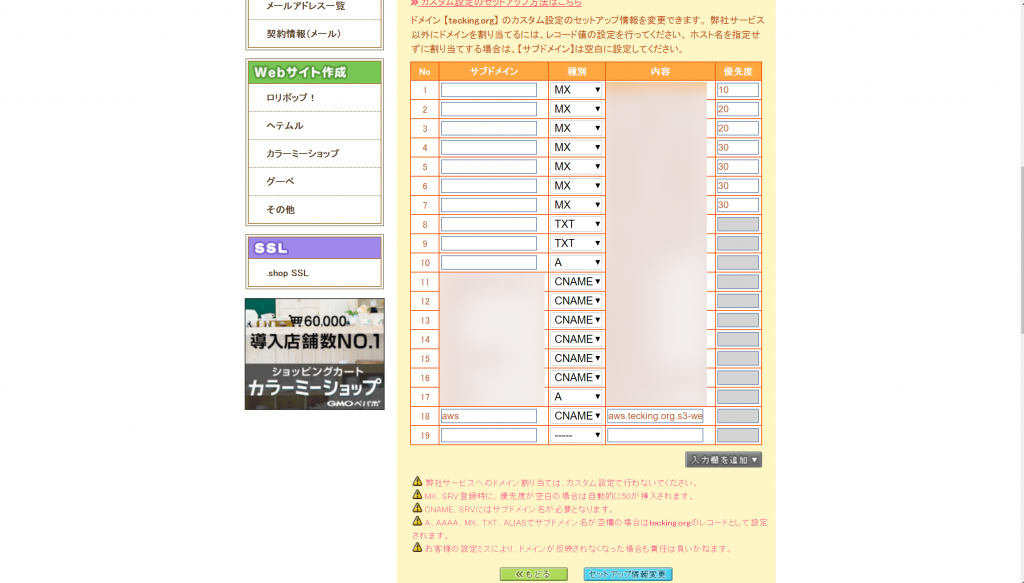
ムームードメインのコントロールパネルにて、当該ドメインの DNS 設定(ムームー DNS)に移動。以下の設定を追加します。
- サブドメイン … aws
- 種別 … CNAME
- 内容 … S3 の[Static website hosting]パネルを開いた際にコピペしたエンドポイントの文字列
サブドメイン・内容の入力、種別の選択が終わったら[セットアップ情報変更]をクリック。

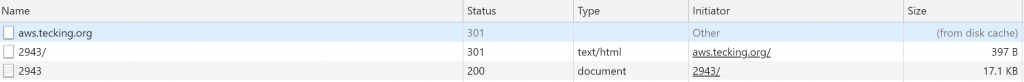
以上で、S3から当サイトへのリダイレクト設定完了です。aws.tecking.org にアクセスしたところ、こんな感じで301のステータスが返ってきました。

[謝辞]
この記事を書こうと思ったのは、@hikobey_GORIさんのツイート
お客様に部門やテーマごとのブログを立ち上げませんかっていうより、Facebookページを作りませんかって言った方が、やる方も身軽で更新もしやすいんじゃないかと思うけど、どうなんだろう?ライトな感じのブログならFBページでいいんじゃないかと思ったり…
— asai (@hikobey_GORI) October 20, 2012
とのやりとりがきっかけでした。
たとえば Facebook ページでライトな感じのサイトを立ち上げたいんだけど、名刺に https://www.facebook.com/examplepage って書くの長いじゃん!というとき、独自ドメインでアクセスしてもらう方法もアリなんじゃないかなと思ったわけです。

コメントを残す