2019年6月5日発売の『WordPress 標準デザイン講座 第2版』(翔泳社刊)。発売を前に著者の一人である野村圭さんから寄贈いただきましたので、お礼を込めて第1版同様の最速レビューで応えたく存じます。
ちなみに第1版のレビューはこちら。
全体の構成
第1版同様、オリジナルWordPressテーマの制作についてステップバイステップ形式で進めていく構成です。第1版では「Ozone Cafe」という架空のカフェサイトを作っていきましたが、第2版では名古屋市の田中太郎さんという架空のウェブデザイナーのポートフォリオサイト (作品集) を作る構成となりました。
この変更については野村さんも前書きで触れられており
新しいブロックエディターの搭載によって、自分でコードを書かずとも標準機能で実現できることが増えました。そこで入門者にハードルの高い「カスタムフィールド」「カスタム投稿タイプ」などは他の書籍に委ね、学習範囲を絞って「基本の投稿と固定ページをキチンと実装できるようにする」ことを意識して構成を考えました。
『WordPress 標準デザイン講座 第2版』 p.3
ということで、オリジナルテーマ制作の基本となる「投稿」「固定ページ」の実装をしっかりおさえる構成に練り直したのでしょう。
ちなみに第1版では、カフェのメニューページのためにカスタム三兄弟(カスタム投稿・カスタムタクソノミー・カスタムフィールド)の実装も盛り込んでいました。
制作するサイトの方向性は違えど、本書は第1版・第2版とも
繰り返しますが、『WordPress標準デザイン講座』は「コードの書き方を覚えて、WordPressテーマを自作したい人のための本」ですので!
テーマ制作を学ぶ人のための本『WordPress標準デザイン講座 第2版』執筆しました。2019/6/5刊行 #WPシロクマ本 – マイペースクリエイターの覚え書き
ということに力点を置いているので、ブロックエディターの使い方などを含め「WordPressサイトの更新・運用」にフォーカスした内容を求められる方は、別の解説本をあたったほうがよさそうです。
ローカル環境は XAMPP / MAMP から Local by Flywheel へ
PC上に構築したローカル環境で制作を進めていく構成は第1版と同様ですが、環境構築のためのアプリケーションに Local by Flywheel を採用したのは今どきの選択ですよね。
ウィザード形式で設定を進めることで WordPress サイトのローカル環境を手早く作成できるこのアプリ。XAMPP / MAMP を使った第1版のように WordPress パッケージダウンロード→展開→設定ファイル作成→インストール という手順を踏まなくてよいのが利点です。
ちなみに、メールフォームプラグイン『MW WP Form』を組み込んでいる Chapter 06 – Lesson 16「お問い合わせフォームを設置する」では、紙幅の関係でしょうか
Local by Flywheel で構築したテスト環境においては、実際にはメール送信されません。入力・確認・送信完了のステップが正しく動作するかどうかのみ確認してください。
『WordPress 標準デザイン講座 第2版』 p.227
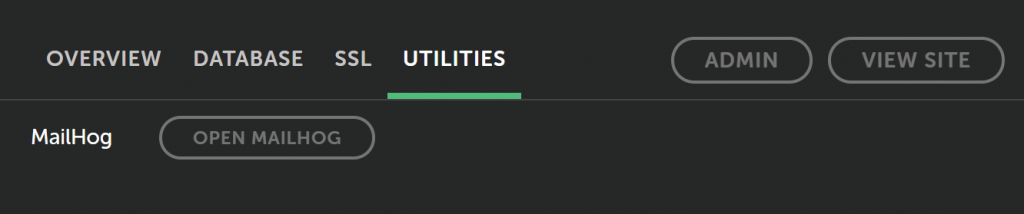
とありますが、実は Local by Flywheel に Mailhog というメールテスト環境があり、これを使って送信メールの内容確認ができるようになっています。

日本語 WordPress 環境で Mailhog を使うにはちょっとしたコツがいるので、本ブログの記事「WordPress 日本語版と Mailhog を組み合わせた時の文字化け対策」も参考にしてください。
PHP の基礎知識は第1版同様、丁寧に解説
オリジナルの WordPress テーマを制作する上で必要な、最低限の PHP の知識については第1版とほぼ同等のボリュームで解説。やみくもになんでも解説というのでなく、
- 変数
- 代入
- (文字列や変数の)結合
- 配列
- 条件分岐
など、WordPress の投稿を表示するための「ループ」にフォーカスした内容になっています。Chapter 07 – Lesson 20「トラブルシューティング」で、デバッグモードの設定方法や、テーマ制作中によく遭遇する PHP エラーメッセージなどの解説があるのも親切ですよね。
ローカル環境 → 本番環境への引っ越しもフォロー
「WordPress サイトを公開する」と題した Chapter 07 は第2版で初登場の内容です。本番環境としてエックスサーバーを例示したうえで、Local by Flywheel で制作したサイトについて
- WordPress コア・テーマ・プラグイン・メディアファイルなど … ftp で転送
- ローカル環境のデータベース … プラグイン『WP Migrate DB』でエクスポートしたファイルを本番環境の phpMyAdmin でインポート
という作業手順を解説しています。個人的にはこのパートを増やしてもらえたことがすごくうれしかった。
というのも私、公的機関などからの依頼で WordPress のハンズオンセミナーをすることが多く、制作者向け講座の時に第1版をテキストとして活用するケースが多かったからなんです。
ところが第1版では、ローカル環境 → 本番環境 への移行は管理画面「ツール」メニューの エクスポート / インポート を使った方法までしか解説がなく、自作の補足資料を基にデータベース移行の説明をする場面がたびたびあったんですね。
最近だとプラグイン『All-in-One WP Migration』を使ってまるっと移転する方法もあったりしますが、無料版で移行できるファイルサイズに制約があるなど、ハンズオンの教材として導入するにはややリスキー(ファイルサイズによっては移行がうまくいかない場面が出てくる可能性がある)。
上級者なら WP-CLI などを駆使して本番環境にデプロイしたりという方法もあったりしますが、これまた主催者が想定する受講者にとってはハードルが高い。
…などなど、思いを巡らせていた中での Chapter 07。コア・プラグイン・テーマ・メディアファイル / データベース を切り分けてローカル → 本番に移行するという手順は、WordPressのシステム構成を把握できるという点でも有益なのではと感じました。GUI ベースで展開する構成も親切ですし。
改めて、寄贈くださった野村さんに感謝申し上げます。ありがとうございました!

コメントを残す